Ticker
2014
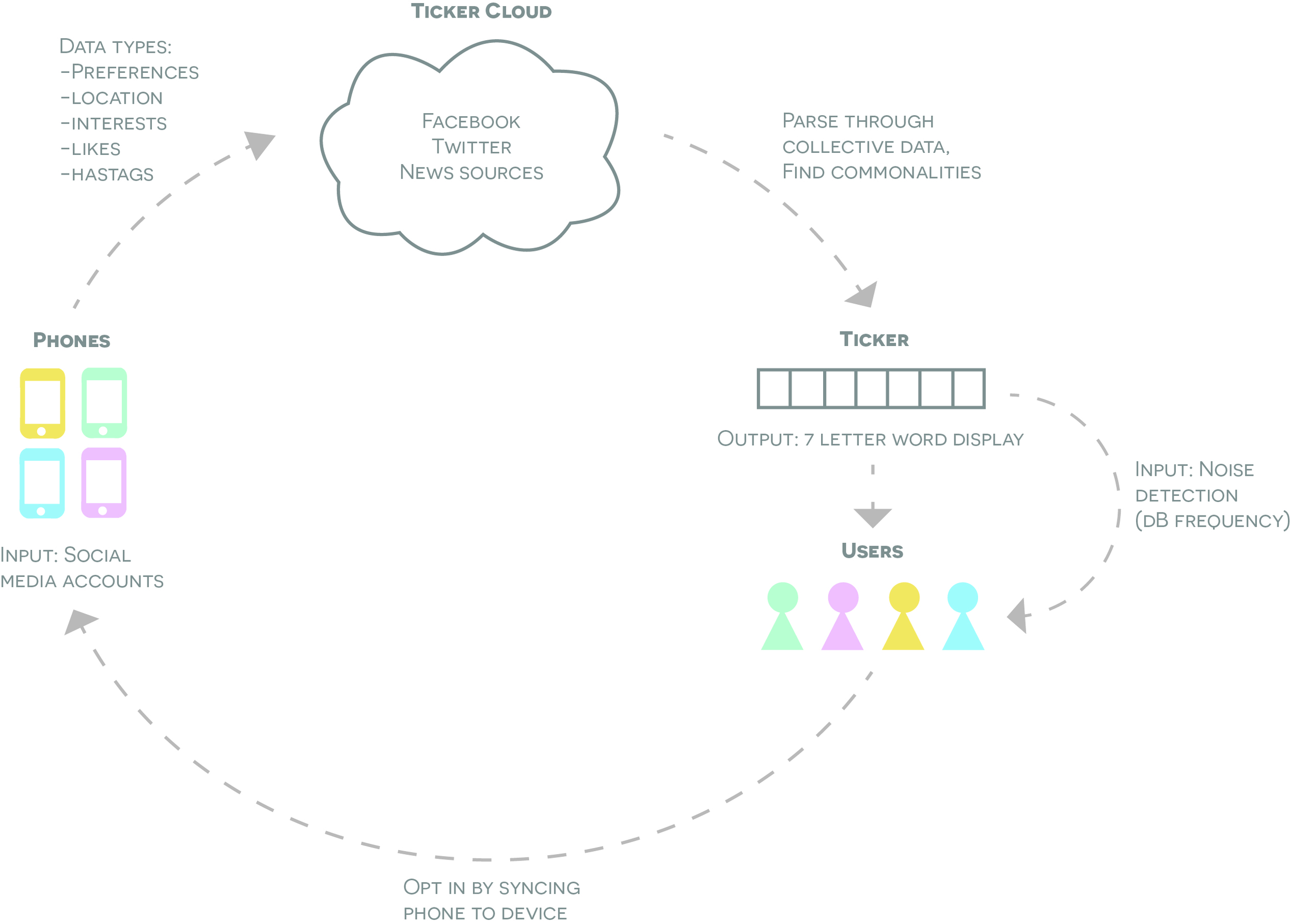
The Ticker is a smart split-flap display that uses social media data to socially connect people. This is how it works:
Up to 3 users can tap their phone to the object to "opt" in and have their Twitter and Facebook accounts synced
Connected to the cloud, the Ticker will parse through all of the users' data and find commonalities and shared interests among them and generate a 7-letter code word.
Intentionally cryptic, yet somehow relevant to all involved, the code word will prompt participants to talk to each other and figure out what it is they have in common with each other.
With a built-in microphone, the Ticker gauges surrounding noise levels and will display words more frequently at moments when the noise level is low and conversations are at a lull.
This was created with Eliz Ayaydin and Brandon Washington from the SVA Products of Design Department and under the direction of Carla Diana.
Tasked with creating a "social smart object," we collectively came up with goals and values as a team that would guide us through our design and decision making process:
Leverage social media data to encourage face-to-face interactions and get people away from their phones
Reduce the "noise" of extraneous social media information
As an interactive object, we wanted the Ticker to have a bit of personality. In addition to code words, it can also display smileys and expressions, like “Hello” and “zZz”.
In our most refined prototype, the Ticker's 7 wheels are all powered by a servo motor and an Arduino.
The Ticker's analog form is inspired by the traditional analog split-flap display board used in train stations. Heightened by the unique sound and movement of their cards flapping, these display boards have a way of gathering people together in public spaces - which is something we hoped our Ticker would do. Additionally, we believe its simple form would serve as a meaningful counterpart to today's smart and complex devices.
To test if our idea of social media-generated code words would work, we conducted user tests. Pairs and groups of 3 were given a customized code words, based on similarities we personally found from their social media accounts. The participants found it to be engaging, enjoyable, and sensible - a confirmation that this method of starting conversations would work well in real party/social settings today.
Design process
We took inspiration from Google Now, which seeks to understand a user's contextual needs and shows relevant information and recommendations when they need it in the form of cards. Similarly, we envisioned the Ticker could surface contextual and relevant conversation code words to break the ice for a group of people in a social setting.
Prototype 1 involved testing out icons, like a hashtag of fork and knife, to give hints for what each code word means.
Prototype 2 was our first try at connecting a wheel to a servo motor.
Prototype 3 involved adding more flaps and vertical support.
Then we 7xed it!
Letters were then printed and painstakingly transferred onto each flap.